Arlen: Designing a Variable Type Family
First Sketches and Early Ideas
It’s funny sometimes to think how fonts come to life. You live your life blissfully unaware that any moment an idea may come that will haunt you for months and perhaps years. Once you realize how inevitable this is, there comes a certain finality: since there’s no way to evade these sudden jolts of inspiration, all you can do is settle cozily into your work chair and start sketching these first inklings of what may or may not be a finished typeface.
The story of our latest release, Arlen, began in August 2020. I was in-between projects and not looking for anything serious to work on. Most days I found myself drawing weird letters and sketches that would eventually end up on Instagram. It was the perfect work away from work type of thing: you experiment with a few letters, whip up a poster or two, and forget all about it. No strings attached. And so–when I stumbled upon an idea that would later be developed into Arlen, I didn’t think much of it.

↑ Arlen, first draft circa 2020
If you were to compare the latest version of Arlen with its original sketch, you’d find more similarities than you imagine. First off, x-height and ascenders/descenders ratio is spot on. Some letters, despite raw and messy outlines, are very similar to the finished letterforms. One of the most prominent features of this early sketch, however, is the very tight spacing that was preserved throughout the entire project. Overall, this early sketch was a perfect starting point for Arlen. Needless to say, a lot had to be done, some things needed fixing–but it was a very solid backbone on which the entire project could rely.
Once the general idea was more or less defined and we had a couple of fonts to experiment with, we began testing the original idea with a few design projects that we had at that time. In addition to that, we just couldn’t pass up the opportunity to showcase our latest project via our social media. Here are some designs that utilize the very first version of Arlen.

↑ Early designs for Arlen type family
Expanding Arlen Family
When designing a type family, it’s very important to ask yourself some pertinent questions early on. For me, these questions were: How many styles should this typeface have? How many characters (glyphs) should be included? What kind of projects would use this typeface?
With retail fonts, you’re always tempted to include as many styles and as many characters as possible. The reasoning is simple: the more styles (or characters) a typeface has, the more designers would notice it. This logic, however, is somewhat faulty because: a. It’s virtually impossible to retain the original idea across a wide variety of styles and b. it’s probably not quite necessary to expand the character set beyond certain limits.
With Arlen, we wanted to preserve the tight spacing of the original sketch, bold and energetic letterforms, and dynamic terminals. After some testing, we noticed that all these features became more pronounced in bolder styles, so we immediately decided to go for a rather unconventional family structure. The weight of the typeface remained unchanged throughout the family–but the width of the letters would change from Narrow to Expanded. This way, we were able to preserve the visual quirks of the original sketch and have a variable type family as a result.

↑ Initial release of Arlen family
Initial Release
After a few months, Arlen began to take shape. We’d already settled on a 6-font family with some 600 characters in each font. In short, nothing too exorbitant, but still enough to cover a large portion of Latin-based languages and have a large variety of additional symbols and punctuation marks.
Over the next few months, we worked long and hard on improving the family and adding new features and characters. Some of the ideas from the original sketch were discarded (it was inevitable), and some new ideas were adopted along the way. For example, when working on punctuation marks we quickly realized that thinner, more contrasting punctuation worked better with bold letterforms–and decided to have thin punctuation as the default set in Arlen. The thicker, less contrasting alternates were added as an extra stylistic set. The same logic was applied for all diacritical marks, save for the default dot accent and dieresis.
By December 2021, Arlen was finished, including kerning, spacing and hinting. The project was released a couple of months later, in February 2021 as a 6-font (+1 Variable Font) type family.

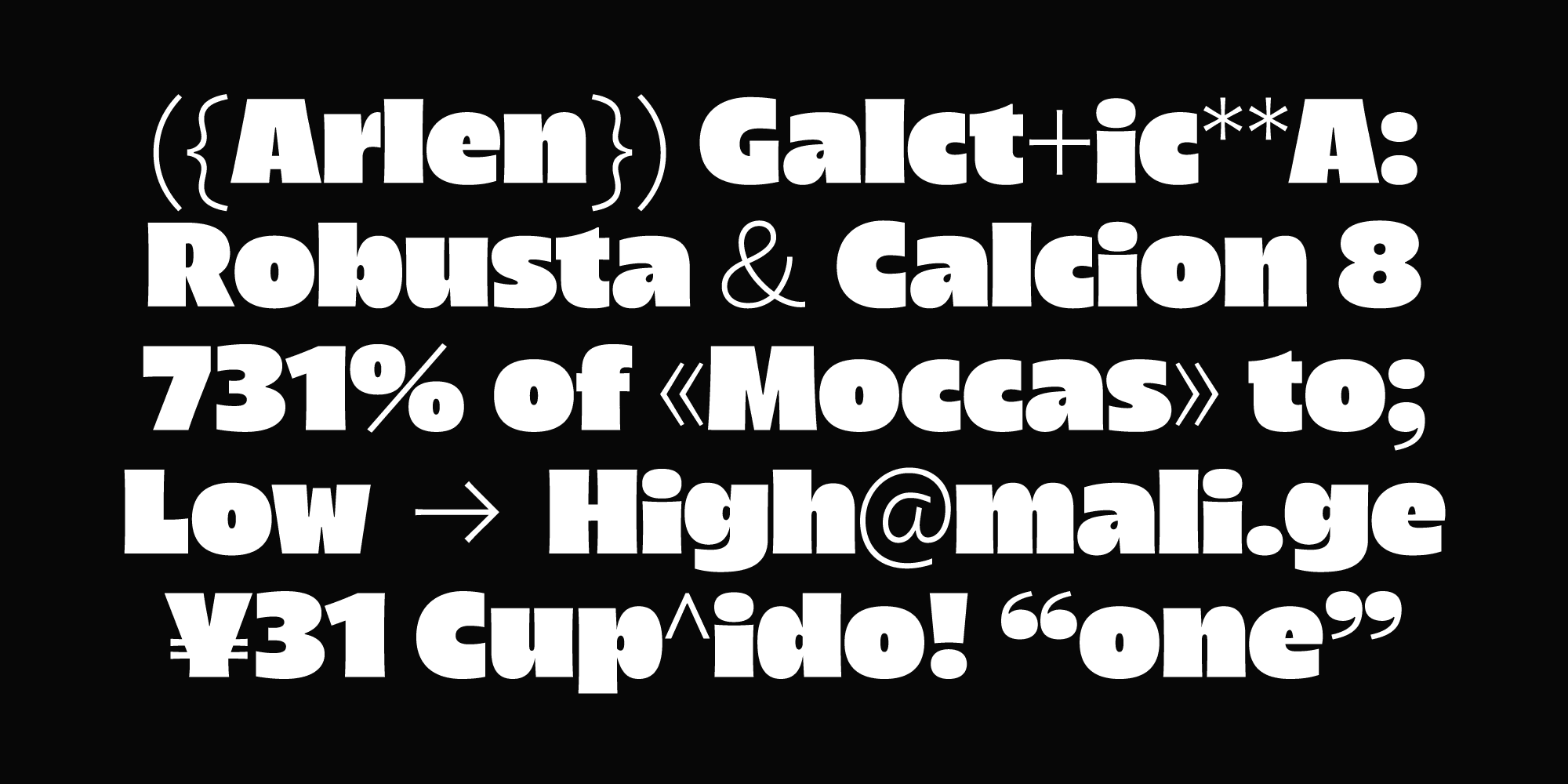
↑ Thin punctuation and symbols in Arlen
Arlen's Features
In this final chapter we wanted to take a closer look at things that make Arlen unique and special. We hope this section will help you better understand why we like this project so much, or even help you envision Arlen in your projects.
We start with Arlen's impressive variability. Despite the fact that variable font format is nothing new, I’ve only come across a handful of projects that are as variable as Arlen. Whether you’re using static fonts or a variable font, it’s amazing how many different looks you can achieve. Whether you’re working on a branding or designing a website, we can bet there’s at least a couple of styles that can fit your project.
Arlen features an extensive support of OpenType Features. Whether you’re in need of stylistic alternates, case-sensitive punctuation, or anything else you can think of — Arlen's got you covered. We’re huge fans of OpenType features and we feel more designers should be able to utilize these amazing tools in their work.

↑ Arlen OpenType Features
Changing between OpenType Features is easy both in graphic design software and on web, so you’d have little to no problems getting hold of this amazing tool. And feel free to let us know what OT features you’d like to see in our upcoming projects. All styles of Arlen are available as free trials that you can request from our website for testing and prototyping. You can test Arlen in your designs or propose it to a client before committing to getting a full license.
To see all styles and features, explore Arlen Specimen ↗